Viewmap : Différence entre versions
(→Utilisation) |
(→2. Création de la clé) |
||
| (55 révisions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | + | Le module Viewmap permet de géolocaliser vos différents tiers, tels que les prospects, les clients, les fournisseurs, les contacts et les adhérents, sur une carte Google Maps. En effet, lors de la création d'un nouveau tiers, ce module effectue automatiquement la géolocalisation de son adresse et vous offre la capacité d'afficher l'ensemble de vos tiers sur une carte unique. | |
| − | + | == Installation == | |
| + | Depuis l'interface à la page Configuration > Modules/Applications Cliquez sur l'onglet Déployer/Installer un module externe. | ||
| − | + | Après avoir terminé l'installation, rendez-vous sur la page de configuration pour saisir votre clé Google Map. | |
| − | + | La carte sera accessible depuis l'onglet "outils" et également sur les fiches de vos tiers. | |
== Configuration == | == Configuration == | ||
| − | Une fois l'installation du module | + | Une fois l'installation du module terminée dans l'application Dolibarr, vous devez activer le module qui se trouve dans la session Modules/Applications |
[[Fichier:Viewmap index.jpg| 900px ]] | [[Fichier:Viewmap index.jpg| 900px ]] | ||
| − | [[Fichier: | + | |
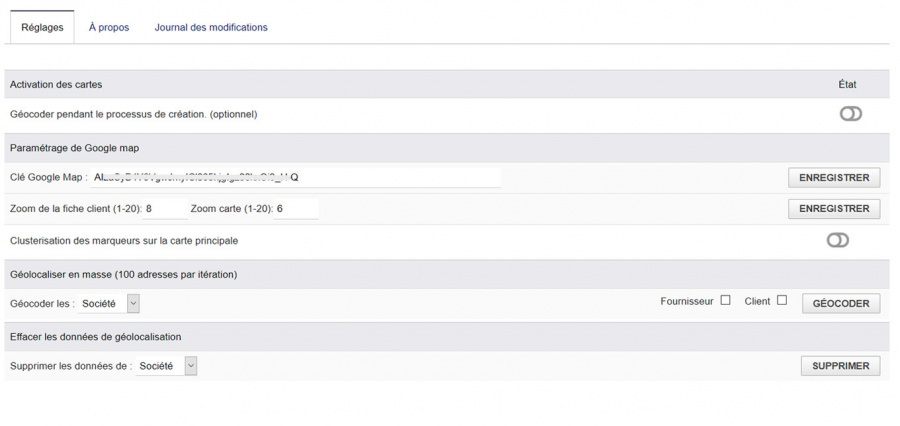
| + | [[Fichier:Viewmap screen config.jpg|900px]] | ||
| + | |||
'''Test du géocodage pendant le processus de création''' | '''Test du géocodage pendant le processus de création''' | ||
<pre> | <pre> | ||
| − | Vous pouvez tester de géolocaliser une adresse postale pendant la saisie d'un nouveau | + | Vous pouvez tester de géolocaliser une adresse postale pendant la saisie d'un nouveau tiers avec l'option "Test du géocodage pendant le processus de création" |
</pre> | </pre> | ||
| Ligne 25 : | Ligne 28 : | ||
<pre style="color: red"> | <pre style="color: red"> | ||
| − | Pour afficher une carte Google Maps sur votre Dolibarr, il est nécessaire de spécifier une clé d'API. Nous allons voir dans ce tutoriel comment l'obtenir et l'utiliser sur | + | Pour afficher une carte Google Maps sur votre Dolibarr, il est nécessaire de spécifier une clé d'API. Nous allons voir dans ce tutoriel comment l'obtenir et l'utiliser dans votre module Viwmap. |
| + | |||
| + | Pour être en mesure d'obtenir une clé d'API, il est nécessaire de disposer au préalable d'un compte Gmail. Si ce n'est pas votre cas, vous devez en créer un au préalable. | ||
| + | |||
| + | </pre> | ||
| + | |||
| + | '''Zoom de la fiche client et de la carte ''' | ||
| + | |||
| + | Vous pouvez modifier le zoom des cartes. | ||
| + | *1 = Le monde entier | ||
| + | *6 = La France entière | ||
| + | *11 = un département | ||
| + | *16 = un quartier | ||
| + | |||
| + | |||
| + | '''Clusterisation des marqueurs sur la carte principale''' | ||
| + | |||
| + | Cette fonction permet de regrouper les markers en zone. | ||
| + | |||
| + | |||
| + | '''Géocodage en masse de vos contacts''' | ||
| + | |||
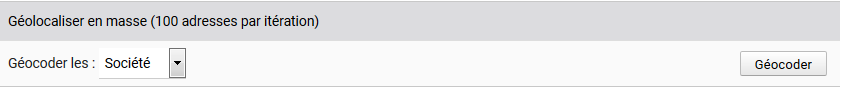
| + | [[Fichier:Geocodage_setting.png]] | ||
| + | |||
| + | Pour chaque clic sur le bouton "géocoder" vous effectuez un géocodage sur 100 adresses. | ||
| − | + | Appuyez sur autant de fois que nécessaire pour géocoder l'ensemble de vos contacts. | |
| + | <pre style="color: red"> | ||
| + | L'utilisation de l'API Google Geocoding est limitée par un quota de 2.500 requêtes de géolocalisation par jour. | ||
</pre> | </pre> | ||
| − | ==Obtenir une clé d'API :== | + | ''' Effacer les données du géocodage''' |
| + | |||
| + | Cette fonction supprimer les coordonnées GPS de tous vos société/contacts. | ||
| + | |||
| + | ''' Définir ses propres marqueurs ''' | ||
| + | |||
| + | Le module propose de remplacer les marqueurs par défaut suivant le type de tier. | ||
| + | |||
| + | il est recommandé d'utiliser des images de 48px maximum au format PNG, GIF, JPG | ||
| + | |||
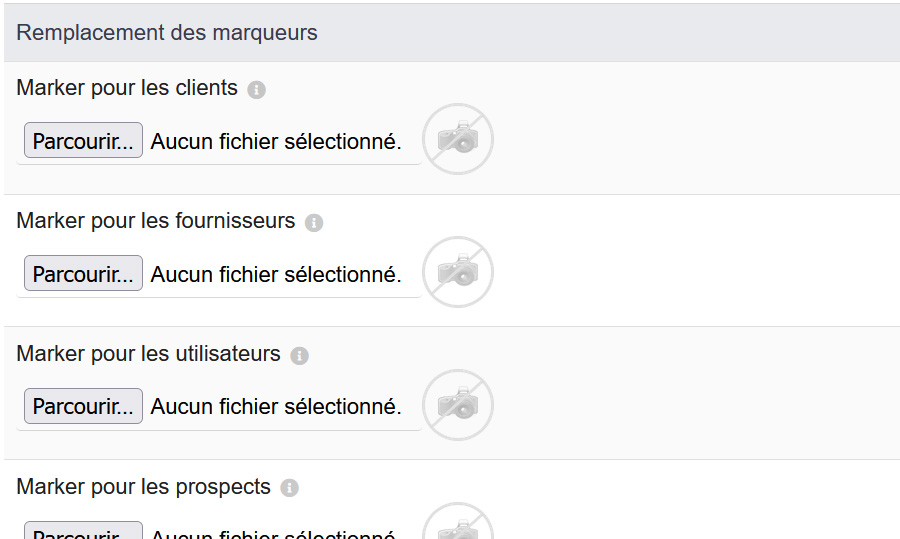
| + | [[Fichier:Viewmap marqueurs.jpg]] | ||
| + | |||
| + | ==Obtenir une clé d'API Google Map:== | ||
Pour obtenir cette clé, vous devez vous rendre sur [https://console.developers.google.com/flows/enableapi?apiid=maps_backend&keyType=CLIENT_SIDE&reusekey=true&hl=fr&pli=1 console.developers.google.com] | Pour obtenir cette clé, vous devez vous rendre sur [https://console.developers.google.com/flows/enableapi?apiid=maps_backend&keyType=CLIENT_SIDE&reusekey=true&hl=fr&pli=1 console.developers.google.com] | ||
| Ligne 46 : | Ligne 87 : | ||
===2. Création de la clé=== | ===2. Création de la clé=== | ||
| − | |||
| − | *Vous | + | *Vous devez nommer la clé ou laisser le nom par défaut "Clé API 1" |
| − | * | + | *Pour sécuriser votre clé, appliquez une restriction en choisissant "Adresse IP" et entrez l'adresse IP de votre serveur Dolibarr. Ainsi, seule cette adresse sera autorisée à utiliser la clé. |
| − | + | *Assurez-vous d'associer à votre clé les API suivantes : "Maps JavaScript API" et "Geocoding API" | |
| + | |||
| + | <pre style="color: red"> | ||
| + | |||
| + | Depuis le 11 juin 2018, il est obligatoire d’activer un compte de facturation afin de pouvoir utiliser les services Google Maps. | ||
| + | Toutefois, Google fournit généralement un crédit gratuit mensuel, ce qui signifie que pour une utilisation modérée, il n'y a souvent pas de frais réels à payer.</pre> | ||
| + | <pre style="color: red"> | ||
| + | Important : Viewmap fait appel à l'API de géocodage uniquement une seule fois lors de la géolocalisation de l'adresse. | ||
| + | </pre> | ||
| − | + | Poursuivez en cliquant sur "Créer". | |
===3. Votre clé a été créée=== | ===3. Votre clé a été créée=== | ||
| − | Une nouvelle fenêtre s'affiche avec votre clé d'API | + | Une nouvelle fenêtre s'affiche avec votre clé d'API. Copiez-la pour l'intégrer dans votre configuration Viewmap. |
== Utilisation == | == Utilisation == | ||
| − | Géocoder une adresse postale sur la fiche d'un tier : | + | === Carte sur la fiche client === |
| − | [[Fichier: | + | |
| + | Géocoder une adresse postale sur la fiche d'un tiers : | ||
| + | |||
| + | [[Fichier:Viewmaptier.jpg | 700px]] | ||
| + | |||
| + | === Option d'affichage === | ||
| + | |||
| + | Contrôle des données lorsque vous utilisez l'API Viewmap. | ||
| + | |||
| + | Pour le tier en cours, vous pouvez choisir de masquer certaine information comme l’e-mail, téléphone, Url ou ne rien afficher. | ||
| + | |||
| + | (cette fonctionnalité est prise en compte uniquement avec l'API Viewmap) | ||
| + | |||
| + | [[Fichier:Viewmap option api.jpg | 900px]] | ||
| + | |||
| + | === Carte d'ensemble === | ||
| + | |||
| + | Dans Outils, une carte est disponible pour visualiser l'ensemble des tiers. | ||
| + | |||
| + | Vous pouvez filtrer vos données par type de tier, pays, département, catégorie ou par commerciaux | ||
| + | |||
| + | [[Fichier:Viewmap map2.jpg | 900px]] | ||
| + | |||
| + | == Contact == | ||
| + | Pour toutes questions sur les produits et services, veuillez nous contacter: | ||
| − | + | [[Fichier:Siladel.png|link=https://www.siladel.fr]] | |
| − | [[Fichier: | ||
Version actuelle datée du 23 novembre 2023 à 14:59
Le module Viewmap permet de géolocaliser vos différents tiers, tels que les prospects, les clients, les fournisseurs, les contacts et les adhérents, sur une carte Google Maps. En effet, lors de la création d'un nouveau tiers, ce module effectue automatiquement la géolocalisation de son adresse et vous offre la capacité d'afficher l'ensemble de vos tiers sur une carte unique.
Sommaire
Installation
Depuis l'interface à la page Configuration > Modules/Applications Cliquez sur l'onglet Déployer/Installer un module externe.
Après avoir terminé l'installation, rendez-vous sur la page de configuration pour saisir votre clé Google Map.
La carte sera accessible depuis l'onglet "outils" et également sur les fiches de vos tiers.
Configuration
Une fois l'installation du module terminée dans l'application Dolibarr, vous devez activer le module qui se trouve dans la session Modules/Applications
Test du géocodage pendant le processus de création
Vous pouvez tester de géolocaliser une adresse postale pendant la saisie d'un nouveau tiers avec l'option "Test du géocodage pendant le processus de création"
Clé Google Map
Pour afficher une carte Google Maps sur votre Dolibarr, il est nécessaire de spécifier une clé d'API. Nous allons voir dans ce tutoriel comment l'obtenir et l'utiliser dans votre module Viwmap. Pour être en mesure d'obtenir une clé d'API, il est nécessaire de disposer au préalable d'un compte Gmail. Si ce n'est pas votre cas, vous devez en créer un au préalable.
Zoom de la fiche client et de la carte
Vous pouvez modifier le zoom des cartes.
- 1 = Le monde entier
- 6 = La France entière
- 11 = un département
- 16 = un quartier
Clusterisation des marqueurs sur la carte principale
Cette fonction permet de regrouper les markers en zone.
Géocodage en masse de vos contacts
Pour chaque clic sur le bouton "géocoder" vous effectuez un géocodage sur 100 adresses.
Appuyez sur autant de fois que nécessaire pour géocoder l'ensemble de vos contacts.
L'utilisation de l'API Google Geocoding est limitée par un quota de 2.500 requêtes de géolocalisation par jour.
Effacer les données du géocodage
Cette fonction supprimer les coordonnées GPS de tous vos société/contacts.
Définir ses propres marqueurs
Le module propose de remplacer les marqueurs par défaut suivant le type de tier.
il est recommandé d'utiliser des images de 48px maximum au format PNG, GIF, JPG
Obtenir une clé d'API Google Map:
Pour obtenir cette clé, vous devez vous rendre sur console.developers.google.com
1. Création d'un nouveau projet
S'il s'agit de votre première connexion sur la console, vous allez automatiquement créer un nouveau projet qui sera nommé "My Projet".
Il suffit de cocher 2 cases :
- indiquez si vous souhaitez recevoir ou non l'actualité Google APIs
- acceptez les conditions d'utilisation.
2. Création de la clé
- Vous devez nommer la clé ou laisser le nom par défaut "Clé API 1"
- Pour sécuriser votre clé, appliquez une restriction en choisissant "Adresse IP" et entrez l'adresse IP de votre serveur Dolibarr. Ainsi, seule cette adresse sera autorisée à utiliser la clé.
- Assurez-vous d'associer à votre clé les API suivantes : "Maps JavaScript API" et "Geocoding API"
Depuis le 11 juin 2018, il est obligatoire d’activer un compte de facturation afin de pouvoir utiliser les services Google Maps. Toutefois, Google fournit généralement un crédit gratuit mensuel, ce qui signifie que pour une utilisation modérée, il n'y a souvent pas de frais réels à payer.
Important : Viewmap fait appel à l'API de géocodage uniquement une seule fois lors de la géolocalisation de l'adresse.
Poursuivez en cliquant sur "Créer".
3. Votre clé a été créée
Une nouvelle fenêtre s'affiche avec votre clé d'API. Copiez-la pour l'intégrer dans votre configuration Viewmap.
Utilisation
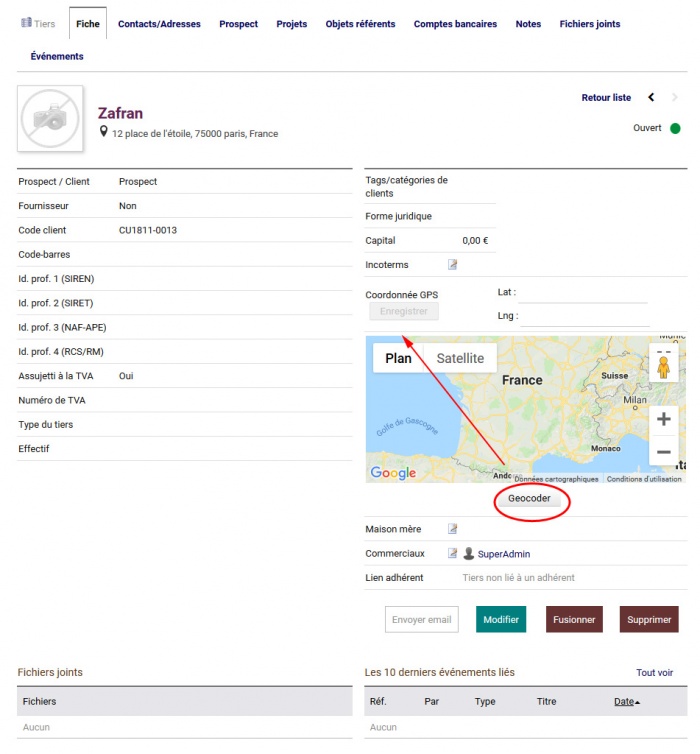
Carte sur la fiche client
Géocoder une adresse postale sur la fiche d'un tiers :
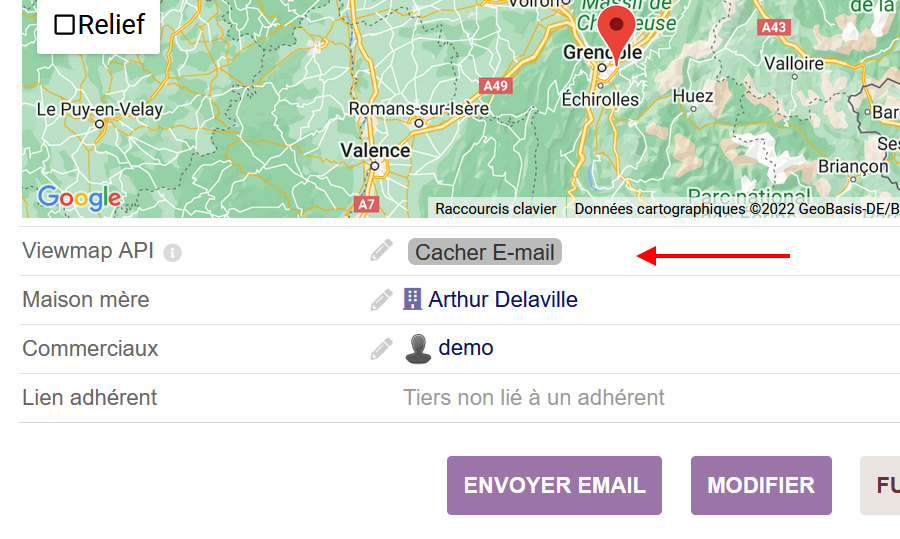
Option d'affichage
Contrôle des données lorsque vous utilisez l'API Viewmap.
Pour le tier en cours, vous pouvez choisir de masquer certaine information comme l’e-mail, téléphone, Url ou ne rien afficher.
(cette fonctionnalité est prise en compte uniquement avec l'API Viewmap)
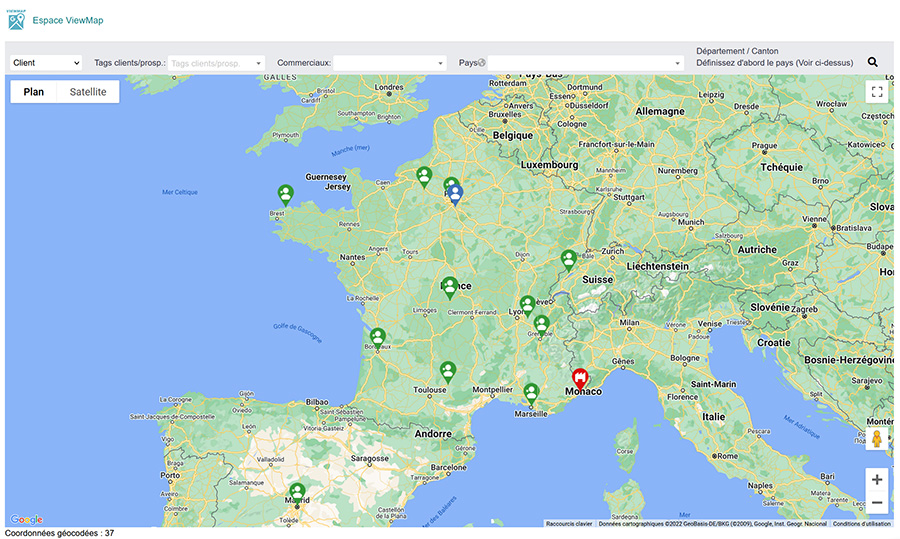
Carte d'ensemble
Dans Outils, une carte est disponible pour visualiser l'ensemble des tiers.
Vous pouvez filtrer vos données par type de tier, pays, département, catégorie ou par commerciaux
Contact
Pour toutes questions sur les produits et services, veuillez nous contacter: